React
React로 줄바꿈에 따라 늘어나는 textarea 구현하기(+ caret 색상 변경)
제이콥(JACOB)
2021. 1. 29. 00:00

요구 사항에 따라 자동으로 늘어나는 textarea를 구현해야 될 때가 있다.
그전에 textarea에서(input도 동일) caret의 색상을 변경하고 싶다면 아래의 속성을 변경해 주면 된다.
caret-color: lightskyblue;하지만 두께 등도 변경하고 싶다면 기본 제공해 주는 것으로는 불가능하며, 따로 만들어야 한다. 이 글을 쓰는 시점에서는 위 속성만 커스텀이 가능하다.
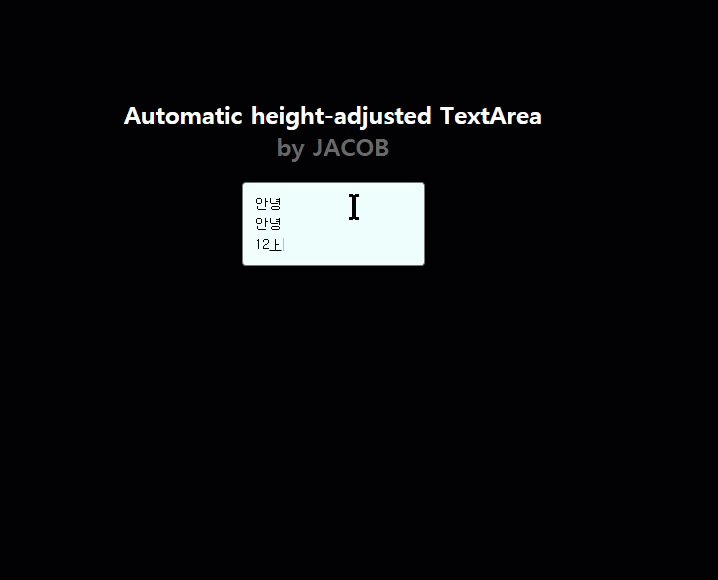
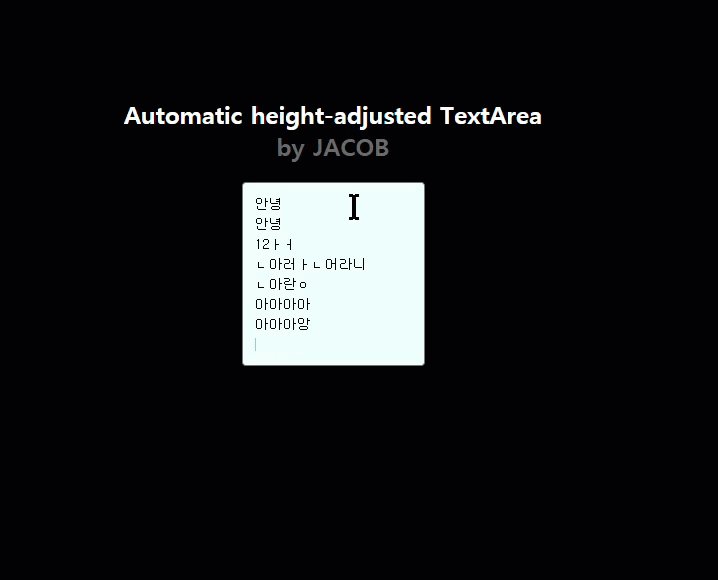
높이가 변하는 textarea를 구현하는 건 어렵지 않다. 바닐라나 react나 크게 다른 건 사실 없긴 하다. input에 데이터가 입력될 때마다 ref를 가져와서 scrollHeight의 높이만 더해주면 되기 때문이다.
const handleResizeHeight = useCallback(() => {
if (ref === null || ref.current === null) {
return;
}
ref.current.style.height = '38px';
ref.current.style.height = ref.current.scrollHeight + 'px';
}, []);
38px은 textarea의 높이이므로 디자인에 맞게 변경하면 된다.
전체 코드는 github를 참고 부탁드리며, 실제 동작 화면은 아래 스토리북 배너를 클릭하면 된다.
github
단순 레퍼런스이다. 실제 프로젝트에서는 환경이나 요구사항에 따라 더 많은 것들을 고려하자.
JungKyuHyun/css-collection
Storybook 및 CSS 애니메이션, 그래픽 공부. Contribute to JungKyuHyun/css-collection development by creating an account on GitHub.
github.com
스토리북
Storybook
css-collection-git-main.jungkyuhyun.vercel.app
반응형