React로 Threejs 예제 따라 구현하기 2
2021/01/23 - [React] - React로 Threejs 예제 따라 구현하기
React로 Threejs 예제 따라 구현하기
css를 공부하다 보니 자연스레 WebGL에 관심이 생겨 기본 개념을 익힐 겸 공식 문서를 따라 만들어 보았다(openGL은 일단 조금 나중에 다시 보는 걸로..). 사실 문서가 너무 잘 돼있어 예제를 단순히
code-masterjung.tistory.com
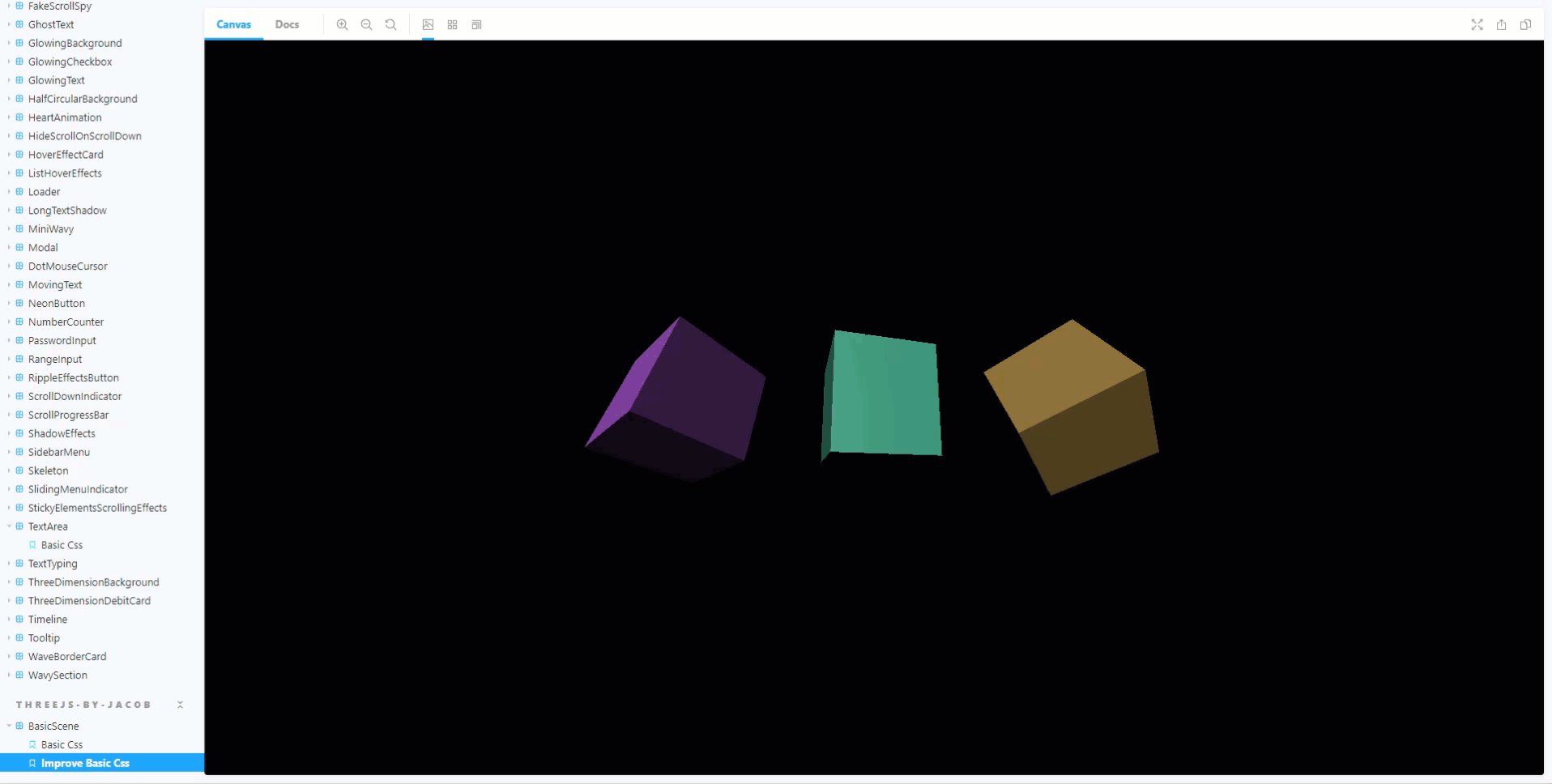
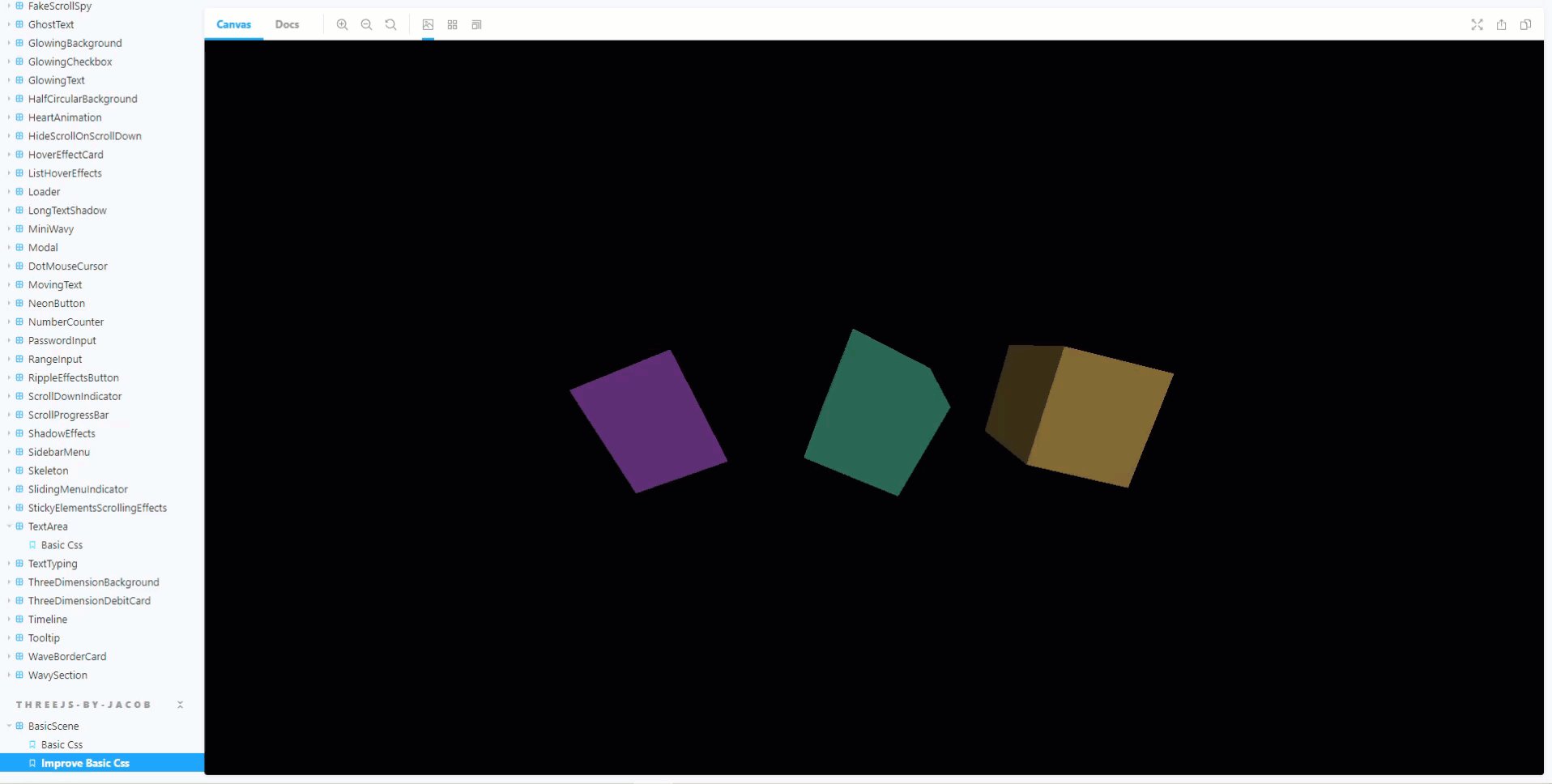
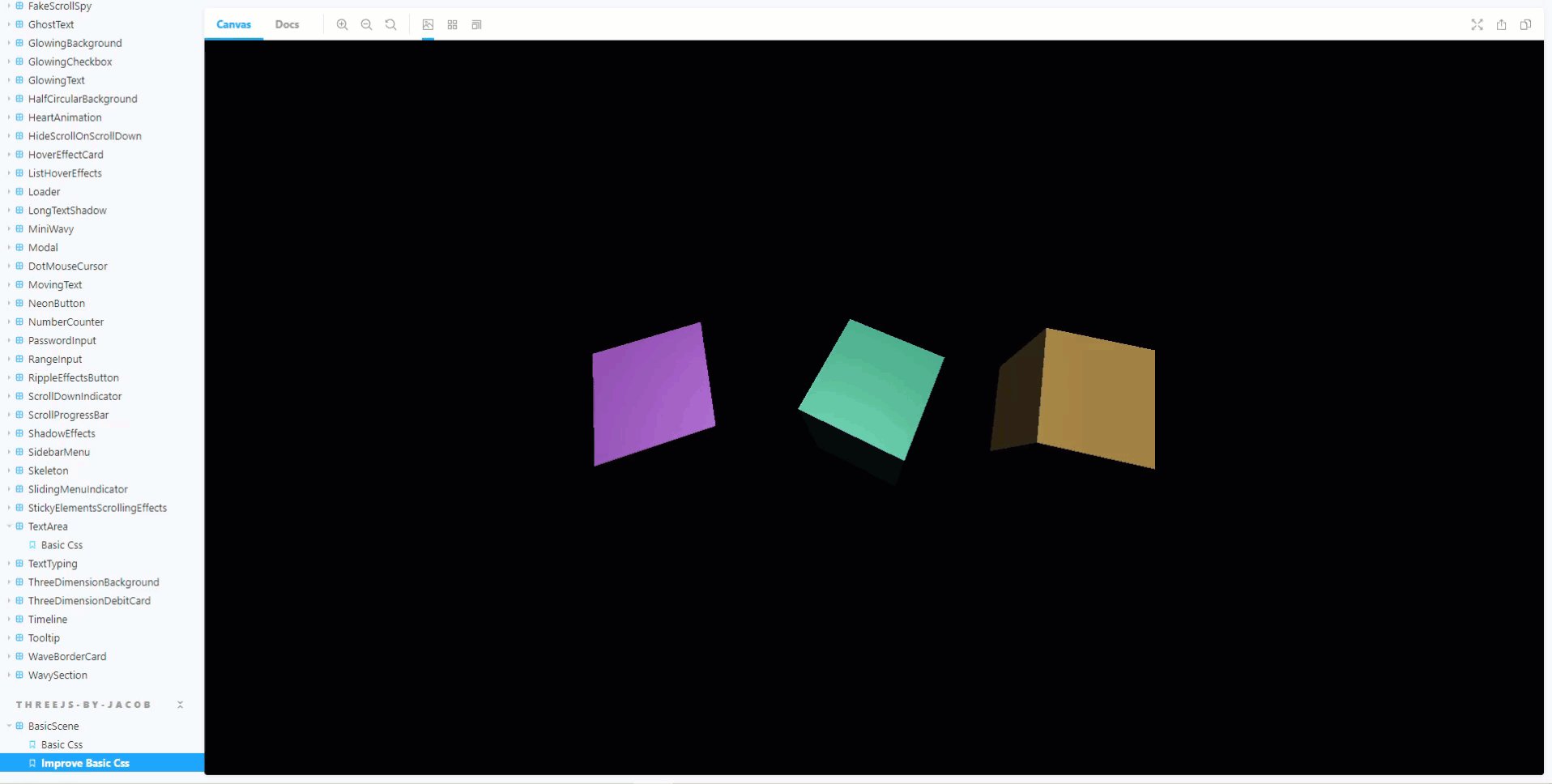
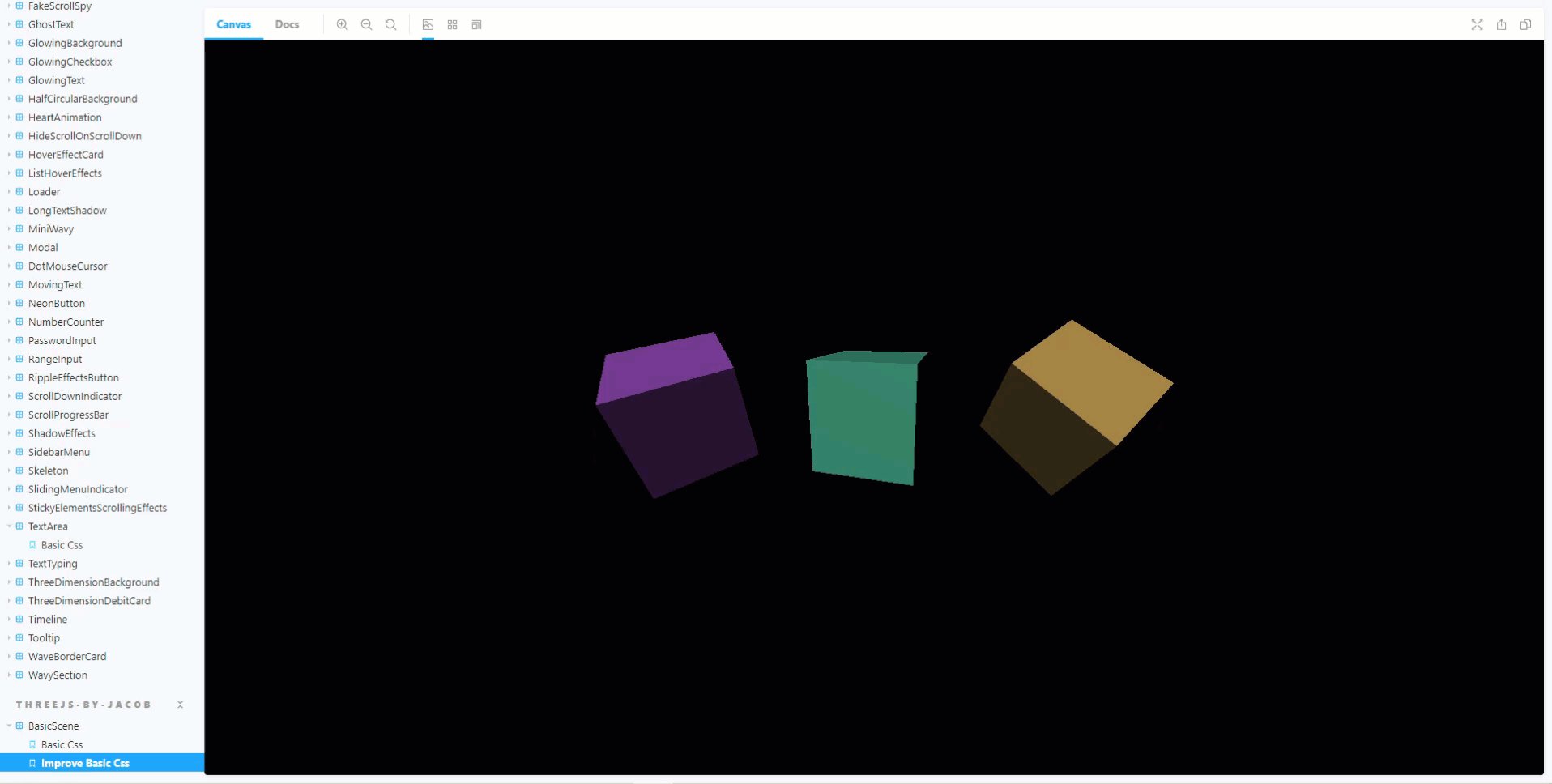
2번째 구현이다. 처음 예제에서 광원을 줘서 조금 더 3D 다운 개체를 만들었다.

용어가 생소한 부분이 많아 일단 무작정 외울 작정이다. 용어의 이질감을 없애고 이해를 하자(발음도 안되는데 자꾸 이해를 하려고 하니 시간만 낭비했다..)
// https://threejsfundamentals.org/threejs/lessons/kr/threejs-fundamentals.html
const fov = 100;
const aspect = 2; // the canvas default
const near = 0.1;
const far = 5;
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);- PerspectiveCamera: 원근 카메라
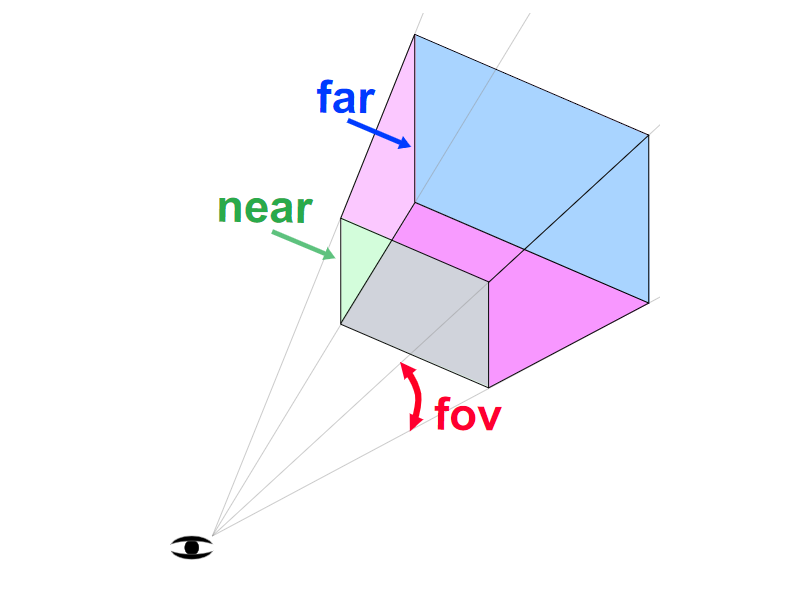
- fov: field of view의 줄임말로 시야각을 뜻한다. Three.js의 대부분의 각도 단위는 호도(radians)를 사용하지만, PerspectiveCamera에서만 도(degrees)를 인자로 받는다.
- aspect: canvas의 가로 세로 비율이다. 기본 설정으로 canvas의 크기가 300*150이라, 비율도 2 (300/150)으로 설정했다.
- near(근거리)과 far(원거리)는 카메라 앞에 렌더링되는 공간 범위를 지정하는 요소이다. 이 공간 바깥에 있는 요소는 화면에서 잘려나가며, 렌더링 되지 않는다.

- near 및 far의 평면의 높이는 fov(시야각)에 의해 결정된다. 두 평면의 너비는 aspect와 fov에 의해 결정된다.
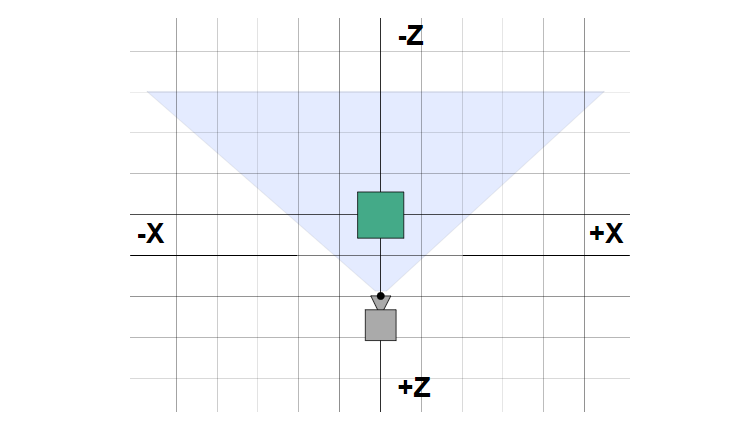
camera.position.z = 2;- 카메라는 기본적으로 +Y를 위로하고 -Z축을 아래로 내려다본다.

WebGLUtils.makeInstance(scene, geometry, 0x44aa88, 0);- 색을 지정할 때는 숫자 형태의 hex코드를 이용한다(# 대신 0x)
- Geometry: 물체의 형태
// 기본 메리리얼은 광원의 영향을 받지 않기 때문에 Phong 메테리얼을 사용한다.
// Phong을 저 광원 반사 모델을 처음 개발한 사람이다.
const material = new MeshPhongMaterial({ color });- Material: 물체의 색, 밝기, 질감 등
const cube = new Mesh(geometry, material);- Mesh: Geometry와 Material 그리고 물체의 위치, 방향, 크기 등을 담은 객체이다.
scene.add(cube);
scene.add(light);- 완성된 정육면체 Mesh와 광원을 Scene에 넣어준다.
renderer.render(scene, camera);- renderer의 render 메서드에 Scene과 Camera을 넘겨주면 화면을 렌더링 할 수 있다.
requestAnimationFrame(animate);- requestAnimationFrame 메서드는 브라우저에 애니메이션 프레임을 요청하는 함수이다. Scene을 렌더링 한 후 브라우저에 재귀적으로 애니메이션 프레임을 요청해 해당 애니메이션이 반복되도록 한다.
전체 코드
github.com/JungKyuHyun/css-collection/blob/main/src/components/WebGlAndThreeJS/BasicScene2.tsx
JungKyuHyun/css-collection
Storybook 및 CSS 애니메이션, 그래픽 공부. Contribute to JungKyuHyun/css-collection development by creating an account on GitHub.
github.com
스토리북
Storybook
css-collection-git-main.jungkyuhyun.vercel.app