svg가 jpg나 png보다 좋다고 말하는 것을 많이 들어봤을 것이다. 그래서 왜 좋냐고 물어본다면 정확히 대답한 사람은 없었다.
svg가 크기를 늘리거나 줄여도 안 깨져~
물론 틀린 말은 아니지만, 더 알고 싶다...!
SVG (Scalable Vector Graphics)
상호작용(interactivity)과 애니메이션(animation)을 지원하는 2차원 그래픽스를 위한 확장형 마크업 언어(XML) 기반 벡터 이미지 포맷이다.
svg의 장점
백터 기반의 svg는 래스터 이미지(or 비트맵 이미지)와는 다르게 화면 크기가 달라져도 깨지지 않는다.
다만 화면 크기가 달라지면 svg는 "더 크게(혹은 작게) 다시 그려라"라고 명령하면 그만이기 때문이다. svg 이미지는 이미지 그 자체라기보다는 일련의 그리기 명령에 가깝다.
대부분의 경우 svg 이미지가 파일 크기가 더 작고, 그 때문에 로드 속도도 더 빠르다.
래스터 이미지의 경우 이미지를 크게 만들수록 파일 크기 또한 급격하게 증가한다. 예를 들어 픽셀 밀도가 두배인 애플의 레티나 디스플레이에서는 시각적인 선명함을 키우기 위해서는 이미지 크기를 2배로 키워야 한다. 그러면 픽셀 데이터는 두배가 아니라 네 배가 되며, 네 배의 데이터가 네트워크를 통해 전송되기 때문에 이미지를 표시하는 메모리도 4배, 대역폭도 4배가 더 사용된다. 레티나 디스플레이를 예로 들긴 했지만 픽셀 밀도가 높은 디스플레이는 꾸준히 증가할 것이기 때문에 더 나은 경험을 위해서는 하나를 포기해서 되는 일은 아니다. 그리고 느린 사이트 로드 시간은 고객 이탈로 이어질 것이다.
텍스트 기반 형식 또한 svg의 장점이다.
svg 요소에는 텍스트가 포함되어 웹 사이트의 접근성을 향상하고, 검색엔진에 의해 색인 화가 가능하다.
이미지 파일을 http 요청을 로드할 필요가 없기 때문에 페이지 로드가 더 빠르다.
로딩 시간이 빠르면 웹 페이지의 성능이 향상되고 검색엔진 순위도 더 높아지는 장점이 있다.
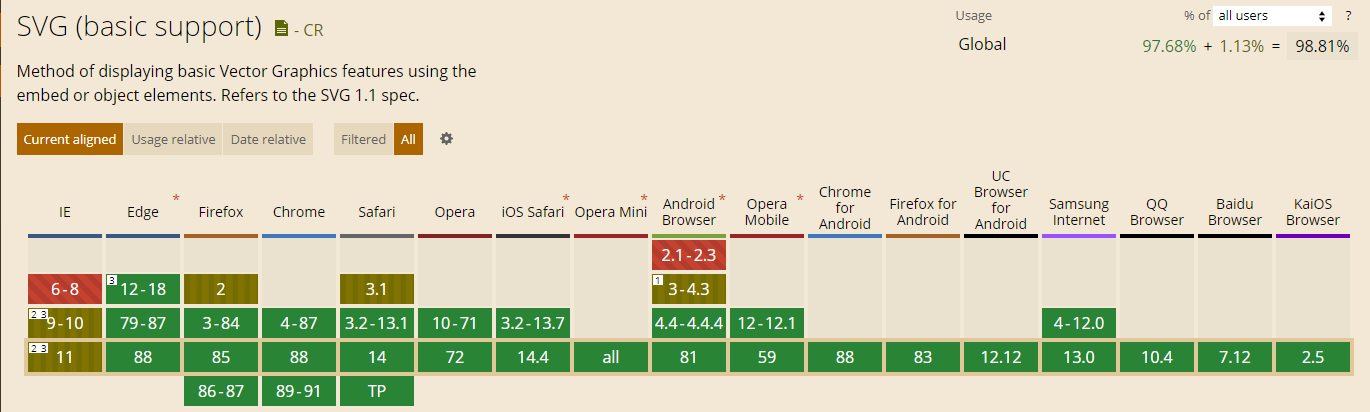
거의 모든 모던 브라우저에서 지원된다.
svg 기술 자체가 나온 거는 1998년이지만 나중에 들어 svg가 인기가 생긴 가장 큰 이유이다. 처음에는 브라우저 지원이 문제가 있었지만 최근 거의 모든 브라우저에서 지원된다.

svg의 단점
이미지의 구성요소가 복잡하고 많다면 파일 크기가 급격하게 커질 수 있다.
이미지가 더 자세하고 색감이 추가되는 등의 담는 정보가 많아질수록 크기가 많이 늘어날 수 있다. 세부사항이 중요하고 많다면 png나 jpg 등이 더 적합할 수 있다.
svg는 사진에는 사용할 수 없다.
사진을 사용해야 하는 경우 래스터 이미지 형식을 사용해야 한다.
WebGL기반의 canvas보다는 다소 느리다.
참고)
만약 여러 이미지 형식을 가지고 있다면 HTML의 img에는 srcset과 picture라는 속성을 이용해서 레스터 이미지의 위 문제를 해결할 수 있다.
<!-- https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images -->
<img srcset="elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 600px) 480px,
800px"
src="elva-fairy-800w.jpg"
alt="Elva dressed as a fairy">picture을 이용한 이전 브라우저 대응
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="regular pyramid built from four equilateral triangles">
</picture>svg를 설명하다가 조금 다른 쪽을 설명했지만, 혹시라도 위 속성을 궁금해서 공부했다면 궁금증이 생길 수도 있다. html로 처리하는 대신 css나 javascript로 처리할 수는 없을까? 물론 할 수는 있다. 하지만 매우 이상한(?) 사태가 벌어진다. 이유는 페이지 로드와 관련 있다. 브라우저가 페이지를 로드하기 시작하면 기본 파서가 페이지의 css 및 자바스크립트를 해석 및 로드하기 전에 모든 이미지를 다운로드(pre-load)하기 시작한다. 이 메커니즘은 일반적으로 페이지 로드 시간을 줄이기 위한 방식이지만, 이것을 만약 css와 자바스크립트로만 처리했다면, 이미 원본 이미지를 로드한 후에 동적으로 뷰포트의 너비를 감지하여 동적으로 맞는 이미지 소스를 가져와야 한다. 그럼 이제 원본과 비교를 통해 이미지 태그 자체를 교체해야 한다. 될 수도 있겠지만, 그냥 srcset을 사용하자.
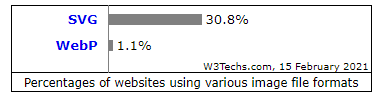
파일 크기의 문제는 webp나 avif 같은 새로운 이미지 형식을 통해 해결할 수 있다.

위와 같은 여러 방식으로 래스터 이미지의 문제를 해결할 수 있지만, 단순함을 유지하면서 모든 화면에서 단일 이미지를 출력되게 원한다면 svg가 그리 나쁜 선택은 아닐 것이다.
Method Draw Vector Editor
Rectangle X Y Width Height Image X Y Width Height Circle Center X Center Y Radius Ellipse X Y Radius X Radius Y Line Start X Start Y End X End Y
editor.method.ac
'HTML | CSS' 카테고리의 다른 글
| 브라우저는 페이지를 어떻게 만들까 + 최적화에 대한 고민 (1) | 2021.05.03 |
|---|---|
| 개발자를 위한 svg 크기 변경하기 (0) | 2021.02.26 |
| React에서 Timeline 구현하기(styled-components) (0) | 2021.01.17 |
| styled-components로 css 애니메이션 구현(with Storybook) (1) | 2021.01.02 |