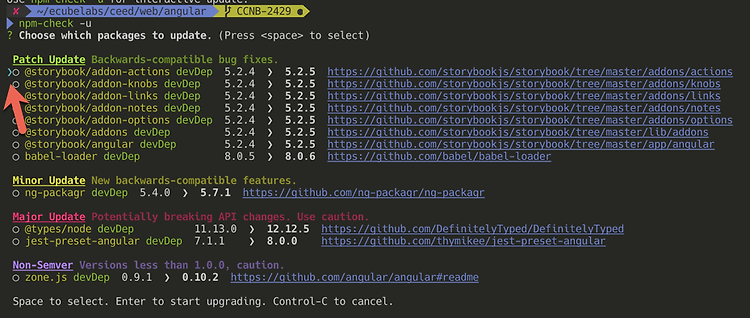
모듈 관리자는 아래와 같은 규칙을 따라야 합니다. - 이전 버전과 호환되지 않는 변경은 메이저 번호를 증가 시킵니다. - 이전 버전과 호환되는 새로운 기능은 마이너 번호를 증가 시킵니다. - 기존 기능에 대한 간단한 버그 수정은 패치 번호를 증가 시킵니다. 위 규칙들은 기본적으로 셈버 규칙을 따릅니다. 이런 규칙을 따르기 때문에 신뢰를 할 수 있고 npm에서 기본 설치시 모든 버전은 캐럿(^, caret)을 붙인 상태가 기본입니다. 캐럿 버전은 `npm update` 를 했을때 최신 마이너 버전까지 업데이트가 됩니다. 하지만 무조건적인 최신 버전도 좋은게 아니고, 패치 버전업이라고 또 다른 사이드 이펙트를 발생시키지 않을거라는 보장은 할 수 없지만, 간단한 버그 수정에 대한 혜택까지도 포기하면서 버전을 ..