자바스크립트에서는 일반적으로 this를 사용하는 방법 이외에 함수를 어디서, 어떻게 호출했는지 관계없이 this가 무엇인지 지정할 수 있다. 여러가지 방법이 있겠지만, 일단 call 메서드부터 살펴보자.
call(thisArg[, arg1[, arg2[, ...]]])
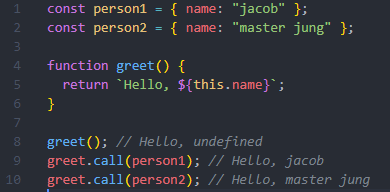
함수를 호출하면서 call을 사용하고 this로 사용할 객체를 넘기면 해당 함수가 주어진 객체의 메서드인 것처럼 사용할 수 있다. 여기서 첫 번째 매개변수인 thisArg는 this로 사용할 값이고, 매개 변수가 더 있으면 그 매개변수는 호출하는 함수로 전달된다. 바로 예제를 확인해 보자.

- 매개변수 없이 greet()를 호출한 경우, 전역 변술로 name이 존재하지 않기 때문에 undefined를 반환한다.
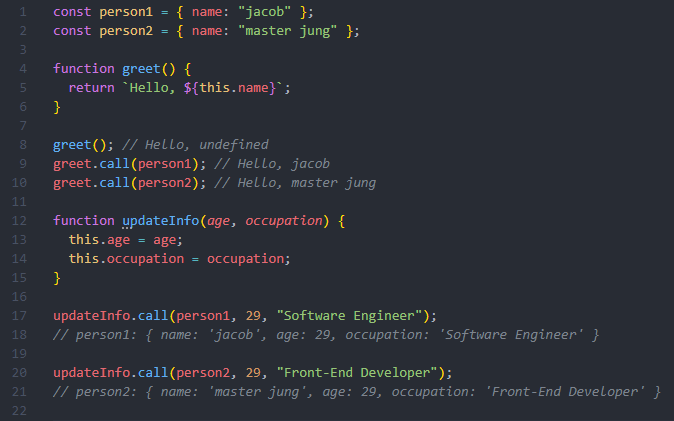
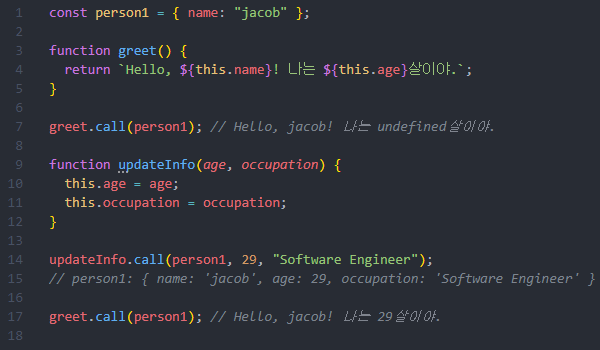
- 매개변수로 call() 메서드를 이용하여 전달하면, this는 넘긴 객체를 사용하여 this값을 반환한다.

위 예제를 작성해 보면서 person1과 person2를 콘솔에서 확인해보면, 이해가 더 잘될 것이다. 그리고 실제로 이것저것 해보자.

apply(thisArg, [argsArray])
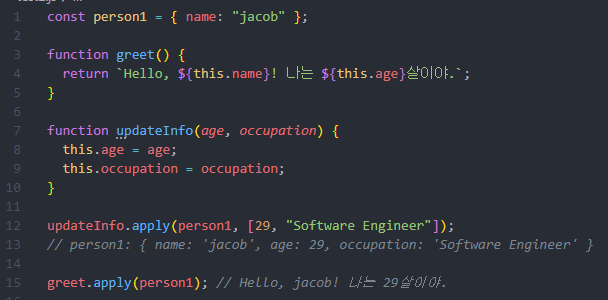
apply는 함수 매개변수를 처리하는 방법을 제외하면 call과 완전히 같다. apply는 매개변수를 배열로 받는다.

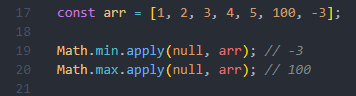
apply를 사용하는 흔히 예제는 최솟값과 최댓값을 구하는 것이다.

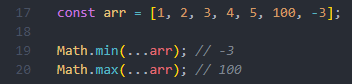
this의 값에 null을 쓴 이유는 Math.min과 Math.max가 this와 관계없이 동작하기 때문이다(사실 무엇을 넘겨도 상관은 없다). 여담이지만 물론 위 경우에서 ES6의 Spread syntax를 사용해도 된다.

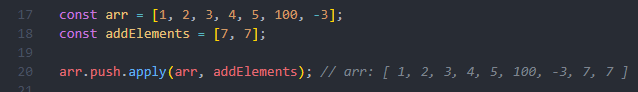
또한 기존 배열에 값을 추가하고 싶을 때도 apply를 사용할 수 있다(concat()은 새 배열을 반환하므로 여기선 pass).

bind(thisArg[, arg[, arg2[, ...]]])
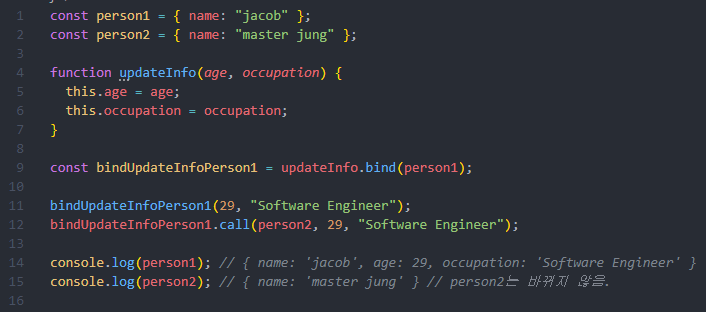
bind를 사용하면 함수의 동작을 영구히 바꾸면서, 새로운 바인딩한 함수를 만든다. 영구히 바뀐다는 말은 곧 찾기 어려운 버그의 원인이 될 수도 있다. 이 말만 보면 사용하지 말라는 말로 들릴 수도 있지만, bind는 매우 유용한 함수이며 어떻게 사용해야 하는지 명확히 알고 쓰면 된다.
bind를 사용하는 목적은 bind 메서드는 함수에 this를 미리 적용하는 것과 부분 적용 함수를 구현하는 것이다.

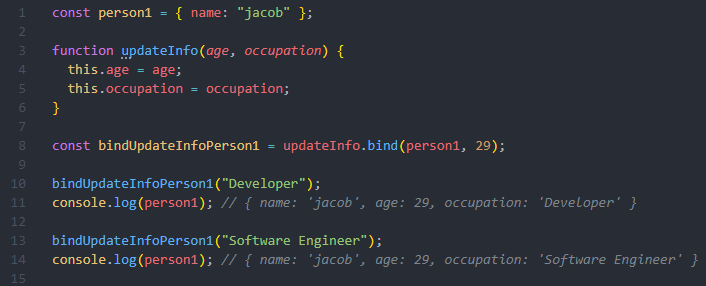
또한 bind에 매개변수를 넘기면 항상 그 매개변수를 받으면서 호출되는 새 함수를 만드는 효과가 있으므로 아래와 같이 사용할 수 있다.

'Javascript' 카테고리의 다른 글
| 2부 - 자바스크립트 비동기적 프로그래밍(콜백, 프라미스) (0) | 2020.01.28 |
|---|---|
| 1부 - 자바스크립트 함수 표현식, IIFE 그리고 비동기 (0) | 2020.01.27 |
| Javascript Object (0) | 2019.12.31 |
| Javascript Function (0) | 2019.12.30 |
| 자바스크립트 - 스코프(Scope)와 메모리 모델 (0) | 2019.12.25 |