
오늘은 정말 간단한 항상 보이는 스크롤바를 구현하려고 한다.
위와 같이 일반적인 웹사이트에서는 사실 사용할 일이 많지 않다. 오히려 스크롤이 계속 남으면 거슬리기만 하고, 사용자 경험을 높이진 않을 것이다. 그럼 언제 필요할까?
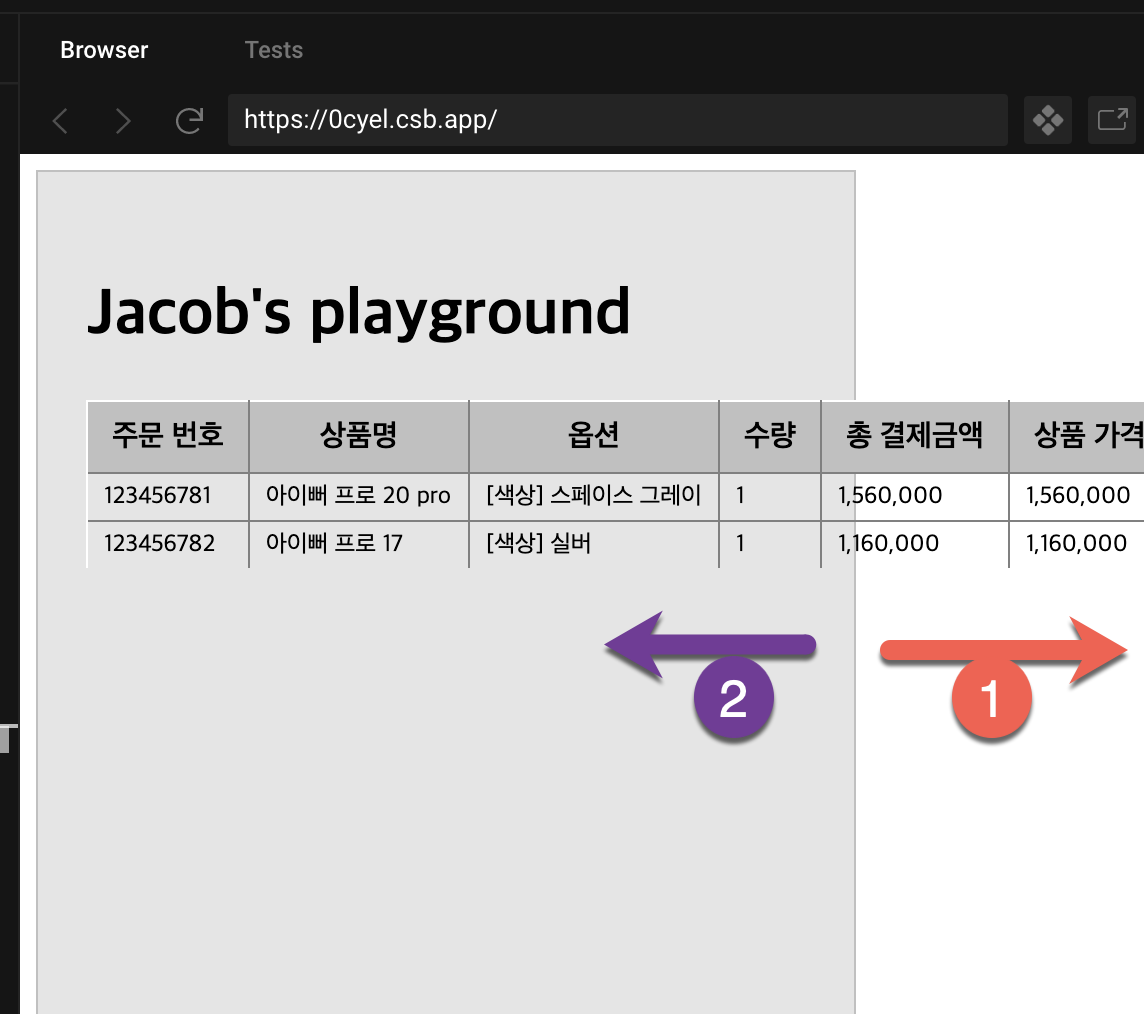
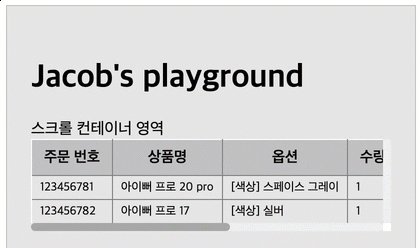
나 같은 경우는 관리자 페이지를 구현할 때 사용했다. 커머스 어드민의 경우 Table을 그린다고 했을 때 컬럼이 정말 많다. 가격, 상품명, 상품번호, 쿠폰 적용, 할인가, 공급가, 전시 여부 등 나열하면 끝도 없다. 조금 극단적으로 보여준다면 아래와 같은 그림이 된다.

1번 영역은 이미 화면 밖으로 벗어난거라고 생각하면 되고, 2번 영역이 우리가 보면서 디자인이 완성된 카드 부분이라고 생각하면 된다. 저 밖으로 벗어나가면 가로 스크롤을 통해서 내용을 볼 수가 있겠지만, 어드민 제품의 UI/UX도 나빠지며 이건 곧 이걸 사용하는 내부 직원들의 생산성도 떨어뜨릴 것이다.
그래서 하나의 컨테이너로 이 표를 감싸고 영역 안에서 스크롤이 될 수 있게 한다.

코드로 봐도 간단하다.
export default function App() {
return (
<BackgroundCard>
<h1>Jacob's playground</h1>
<summary>스크롤 컨테이너 영역</summary>
<TableContainer>
<DummyTable />
</TableContainer>
</BackgroundCard>
);
}
const TableContainer = styled.div`
overflow: scroll;
height: 100px;
border: 1px solid black;
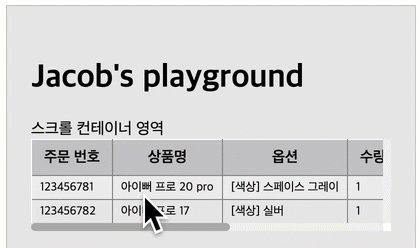
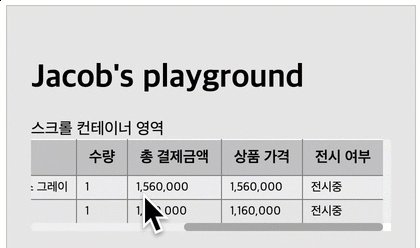
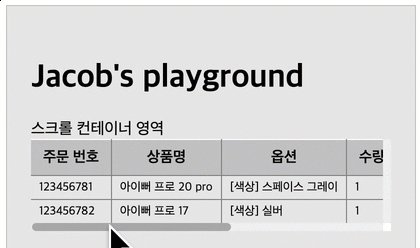
`;이제 다시 위 그림을 얼핏 보면 모든 요건이 만족스러운거 같다. 화면 안에서만 보이고, 우리의 디자인도 깨뜨리지 않았으며, 한 화면에서 가로 스크롤만 한다면 내용을 잘림 없이 다 볼 수가 있다. 근데 이 말이 뭔가 이상하지 않은가?
가로 스크롤만 한다면 내용을 짤림없이 다 볼 수가 있다.
음? 개발자야 맥북과 별도의 트랙패드를 자주 쓰기 때문에 저렇게 해도 생산성에는 영향이 거의 없다. 하지만, 다른 운영 직군 사람들은 데스크톱을 많이 사용하기 때문에 키보드 + 마우스 조합으로 많이 사용한다. "그럼 가로 스크롤을 대체 어떻게 해야 되지?"라는 의문이 들 것이고, 옆에 데이터를 보기 위해 영역을 잡고 드래그하고 있을 것이다. 지금은 몇 줄 없어서 생산성에 별 영향이야 없겠지만, 한 페이지에 200줄이라고 쳐보자. 주문번호 1111의 맨 오른쪽 데이터를 보고 싶어서 드래그했는데, 드래그하면서 마우스가 위아래로 조금만 흔들렸다면, 원하는 데이터를 보기 위해 몇 번이건 마우스를 드래그하고 있을 것이다.
어드민을 개발하고 있다면 고객은 그 어드민을 사용하는 운영직군의 사람들이다. 이건 좋은 고객 경험이라고 할 수가 없고 정말 쓸데없는 곳에 1초라도 더 낭비하게 만든다. 그래서 항상 보이는 스크롤바가 필요한 것이다.
서론이 참 길었다.
이제 만들어볼 차례이다. 직접 스크롤바를 만든다고 생각하면 된다. 이말은 즉 디자인부터 우리 디자인 시스템에서 구현하고 싶은 방향대로 해도 된다는 말이다. 나는 크롬에서 보이는 스크롤바와 최대한 비슷하게 만들려고 한다.
import React, { memo } from "react";
import styled from "styled-components";
export const AlwaysScrollSection = memo(props => {
const { children } = props;
return <StyledAlwaysScrollSection>{children}</StyledAlwaysScrollSection>;
});
const StyledAlwaysScrollSection = styled.div`
overflow: scroll;
&::-webkit-scrollbar {
/* 세로 스크롤 넓이 */
width: 8px;
/* 가로 스크롤 높이 */
height: 8px;
border-radius: 6px;
background: rgba(255, 255, 255, 0.4);
}
&::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, 0.3);
border-radius: 6px;
}
`;
이 컴포넌트를 이제 테이블을 감싸주면 된다. 이 컴포넌트가 유용한 경우는 테이블이 위치할 곳의 높이와 넓이가 제한적일수록 빛을 바란다.

여기서 더 나아 간다면 스크롤이 되지 않는 부분은 화면에 그리지 않고 스크롤이 되었을 때 더 그리는 방법도 있다. 실제로 많은 라이브러리들이 지원해 주는 기능이기도 하다. 근데 이게 초기 렌더링에는 좋으나, 실제로 데이터가 많을 때 사용할 때는 오히려 나의 유저 경험은 안 좋았다. 느려서 로딩이 되더라도, 내가 보고 싶은 데이터가 아무런 딜레이 없이 나오는 게 더 좋았기 때문이다.
물론 그래서 그게 나쁘다는건 아니다. 적당한 데이터와 적당한 테이블이라면 훨씬 그 방법이 좋을 것이다.
주의할 점
1. 위에서 사용한 기능은 아직 비표준이다. 완벽하게 지원하는건 아니기 때문에 바뀔 수 있다. 꼭 랩핑 해서 쓰자.
2. 인터넷 익스플로러에서는 지원하지 않는다. 어드민처럼 내부적으로 권장 브라우저를 정할 수 있다면 쓰자.
3. 테이블의 전체 높이를 화면 뷰포트보다 훨씬 크게 할꺼라면 우리가 만든 <AlwaysScrollSection /> 외에 다른 해결책을 고려해 보자.
jacob-always-scroll-section - CodeSandbox
jacob-always-scroll-section by JungKyuHyun using @types/styled-components, react, react-dom, react-scripts, styled-components
codesandbox.io
'React' 카테고리의 다른 글
| [React Dot Notation] 리액트 컴포넌트 점 표기법 (0) | 2020.12.25 |
|---|---|
| [React Dynamic Component] 동적으로 컴포넌트를 보여주는 방법 (0) | 2020.12.22 |
| React + Styled-components로 구현해본 아코디언(Accordion) (1) | 2020.07.26 |
| CSS in 리액트 - Inline Style (0) | 2020.02.01 |
| [React] 리액트 (리)렌더링, React.memo (5) | 2020.01.31 |