
프론트엔드 개발자로 있다 보면, 웹팩(webpack)에 대해서 이해했냐는 질문 혹은 웹팩에 대한 이해도가 있는 사람을 모집한다는 공고를 자주 접하게 된다. CRA로 create-react-app을 통해 프로젝트를 하나라도 만들어 봤다면, 이미 사용해본 것이다(물론 웹팩이 react에 종속적인 개념은 아니다).
자주는 접하지만, 자주 까먹는... 그래서 이번 글에서는 모듈 번들러인 웹팩(webpack)에서 대한 내용이다. 그전에 먼저 모듈 번들러가 무엇인지 알아보자.
What's module bundler?
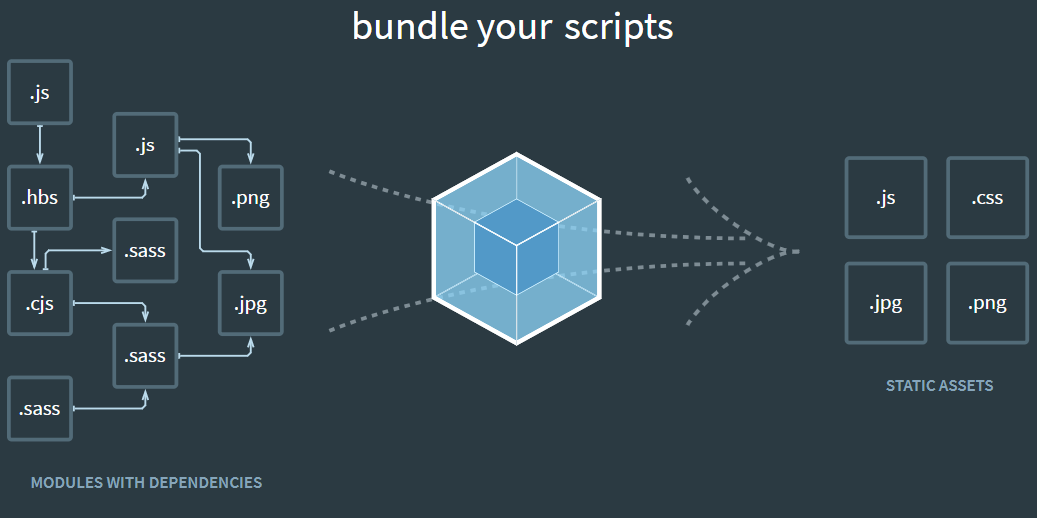
모듈 번들러(module bundler)란, 자바스크립트 모듈을 브라우저에서 실행할 수 있는 단일 자바스크립트 파일로 묶어주는(=번들링 해주는) 도구이다. 예를 들어 아래와 같이 자바스크립트 파일로 구성된 웹 애플리케이션이 있다고 해보자.
<html>
<script src="/src/jacob1.js"></script>
<script src="/src/jacob2.js"></script>
<script src="/src/jacob3.js"></script>
<script src="/src/jacob4.js"></script>
<script src="/src/jacob5.js"></script>
</html>script tag를 통해 자바스크립트 파일을 html 파일에 추가했다. 만약 따로 번들링을 하지 않았다면, 이 애플리케이션을 실행하기 위해 별도의 5번 http 요청을 보내야 한다. 또한 각각의 코드의 종속성 관계를 관리하며 종속성 순서대로 모듈을 로드해야 한다. 그래서 이것을 하나로 묶어주면서 파일의 순서(=종속성 순서)를 유지하면서도, 파일 간의 이름 충돌까지 막게 해주는 것이 있다. 바로 그게 모듈 번들러이고, 모듈 번들러 중 하나인 webpack에 대해서 살펴볼 것이다.
<html>
<script src="/dist/bundle.js"></script>
</html>(아래의 예제 코드들은 대부분 webpack에서 가져온 것이다, 아닌 경우에만 따로 출처를 남기겠다)
webpack
At its core, webpack is a static module bundler for modern JavaScript applications.
최신 자바스크립트 애플리케이션을 위한 정적 모듈 번들러이다. 웹팩이 애플리케이션을 처리할때 프로젝트에 필요한 모든 모듈을 매핑하고 하나 이상의 번들을 생성하는 종속성 그래프를 내부적으로 빌드한다. 종속성 그래프에 대해서는 바로 다음 entry file을 설명하면서 같이 말하겠다.

웹팩을 이해하기 위해서는 6가지 개념에 대해서 이해하고 알아야 한다. 이것들이 핵심(core)라고 할 수 있으며 Entry, Output, Loaders, Plugins, Mode, Browser Compatibility이다.
Entry
Entry point는 종속성 그래프를 구축하기 위한 시작점(진입점)이다. 웹팩은 이 entry point에서부터 모든 다른 모듈과 라이브러리에 의존하는지 재귀적으로 반복하며 각 모듈이 서로 어떻게 의존하는지 파악한다. 웹팩이 파악한 이 내용을 종속성 그래프라고 한다.
기존적으로는 ./src/index.js가 기본값이지만, 설정을 통해서 바꿀 수도 있다.
// webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js'
};
// 참고: https://webpack.js.org/concepts/entry-points/
Output
output 속성은 웹팩에게 번들 파일을 어디에 생성하며, 어떤 이름으로 할 것인지 알려준다. main output 파일일 경우는 기본 값이 ./dist/main.js이고, 다른 생성된 파일의 경우 ./dist 파일이 기본 설정이다.
// webpack.config.js
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}
};
// 참고: https://webpack.js.org/configuration/output물론 위와 같이 커스텀도 가능하다.
Loaders
기본적으로 웹팩은 자바스크립트 및 JSON 파일만 읽을 수 있다. 하지만 로더(Loader)를 사용하면 웹팩이 다은 유형의 파일을 처리하고 이를 애플리케이션에서 사용하고 종속성 그래프에 추가할 수 있는 유효한 모듈로 변환할 수 있다.
// npm install --save-dev css-loader
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},
};
// 참고: https://webpack.js.org/concepts/loaders/
Plugins
로더가 특정 유형의 모듈을 변환하는데 사용되었다면, 플러그인은 번들 최적화, asset 관리 및 환경 변수 삽입과 같은 광범위한 작업을 수행할 수 있다.
const HtmlWebpackPlugin = require('html-webpack-plugin'); //installed via npm
const webpack = require('webpack'); //to access built-in plugins
module.exports = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
// 참고: https://webpack.js.org/api/plugins/
Mode
모드(Mode)에는 development, production, none이 있으며, 각 환경에 해당하는 웹팩의 내장 최적화를 활성화할 수 있다. 기본값은 의외(?)로 production이다.
module.exports = {
mode: 'production'
};
// 참고: https://webpack.js.org/configuration/mode/물론 CLI의 인자로 넘겨줘도 된다.
> webpack --mode=development
Browser Compatibility
브라우저 호환성(brower compatibility)은 ES5를 준수하는 모든 브라우저를 지원한다(IE8 이하는 지원되지 않는다).
hg-pyun/minipack-kr
📦 자바스크립트 모듈 번들러를 만드는 간단한 예제입니다. Contribute to hg-pyun/minipack-kr development by creating an account on GitHub.
github.com
'Javascript' 카테고리의 다른 글
| 언제 Promise.all을 사용해야 될까? (1) | 2020.08.22 |
|---|---|
| CSS-in-JS (0) | 2020.08.19 |
| 이벤트, 그리고 버블링과 캡처링 (0) | 2020.08.13 |
| 동기(Synchronous) vs 비동기(asynchronous) 그리고 IOC (0) | 2020.02.01 |
| 2부 - 자바스크립트 비동기적 프로그래밍(콜백, 프라미스) (0) | 2020.01.28 |